Banking app design
The next stage is sketching and wireframing the app's screens and user interface. This involves mapping out the layout and determining the placement of content and design elements.
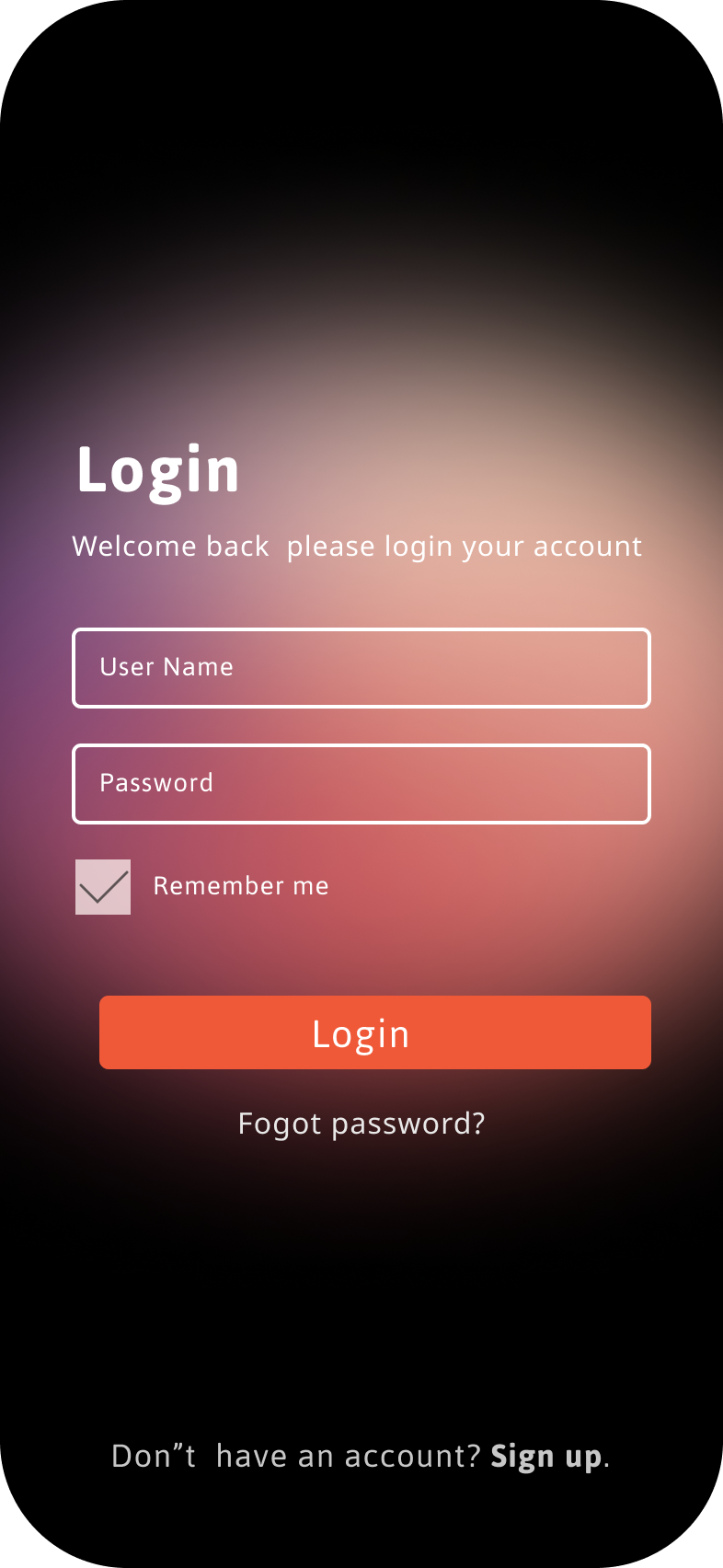
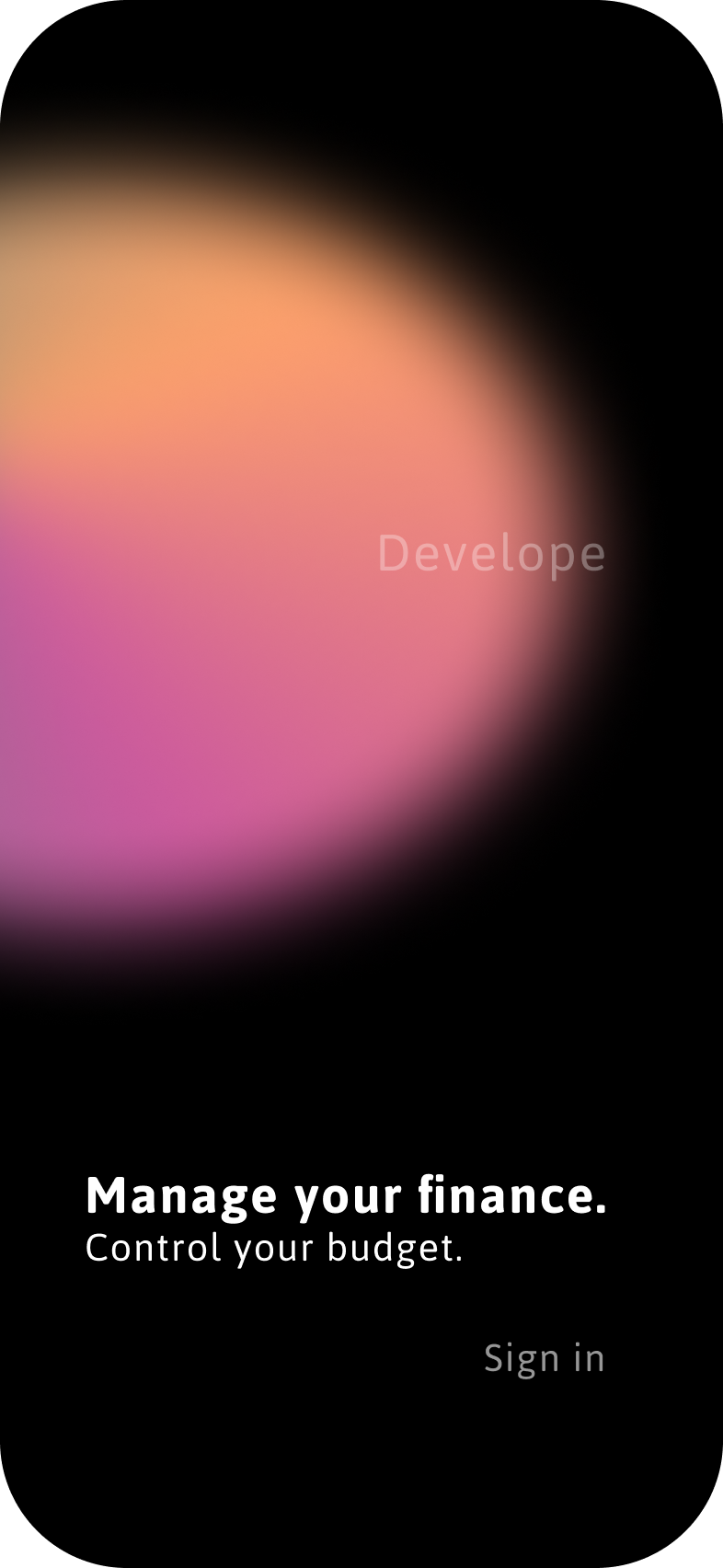
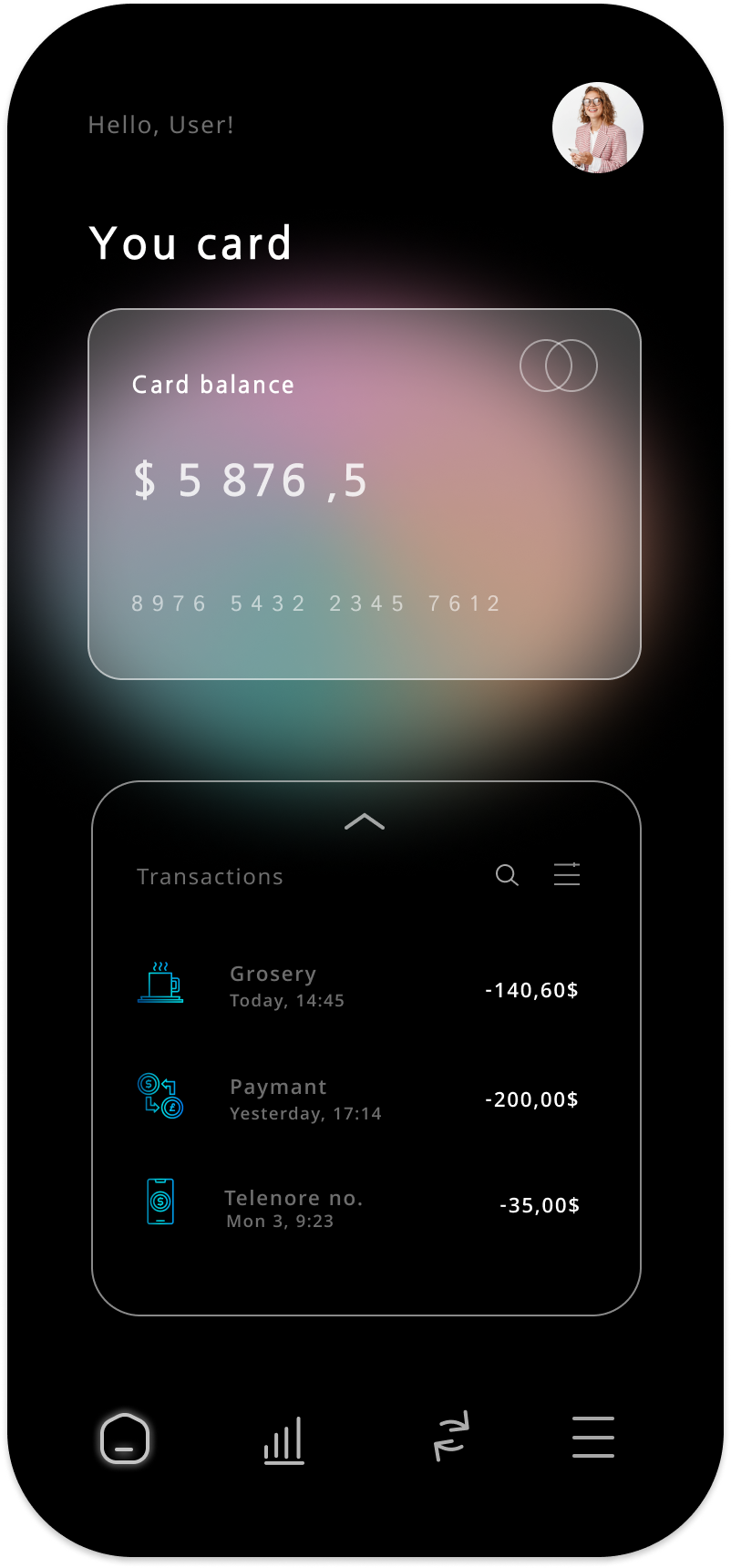
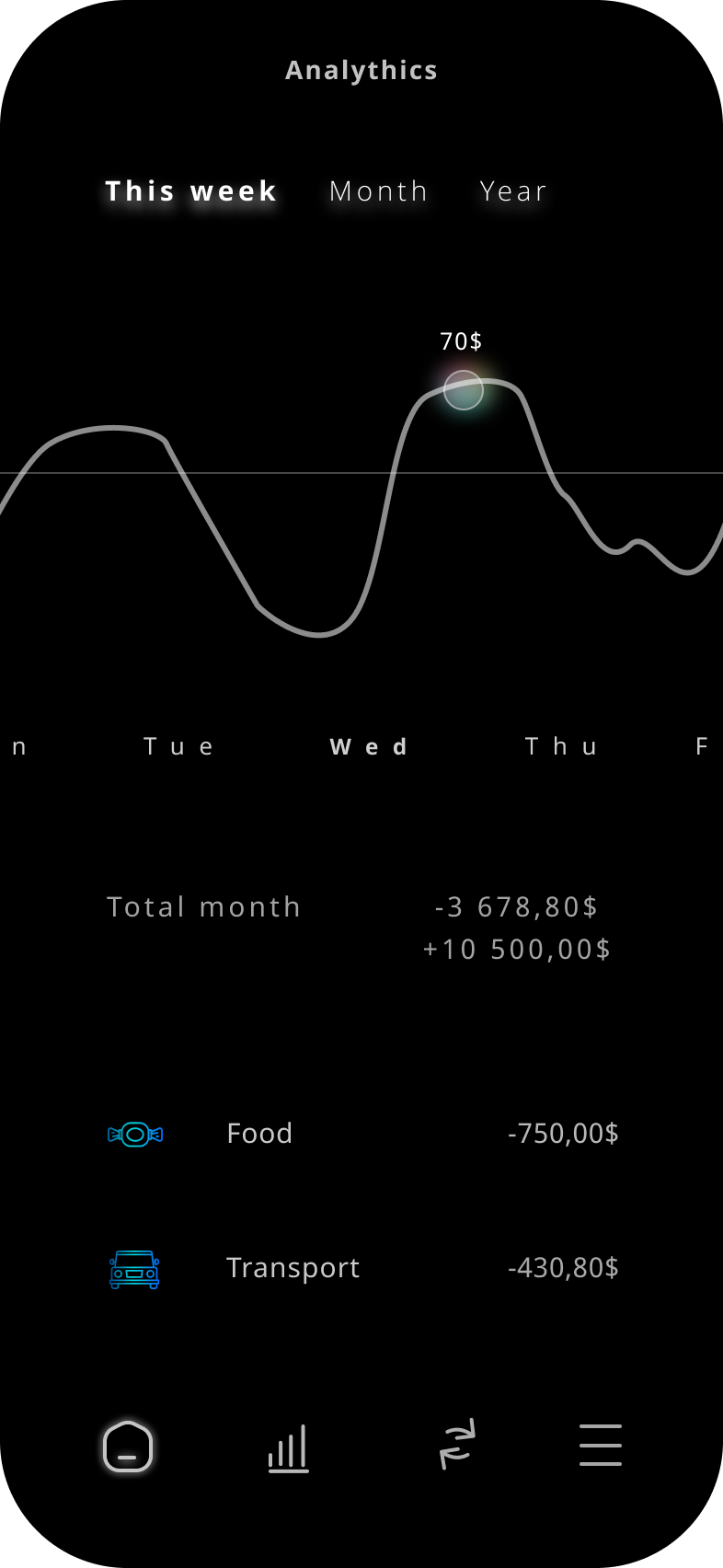
Once the wireframes are finalized, the designer moves on to the visual design stage. Here, the interface is designed with black and white colors and appropriate typography, spacing, and layout techniques to create an easy-to-use and visually appealing interface.
After the visual design is completed, a working prototype of the app is created for user testing and feedback. This helps identify any areas of the app that need improvement or redesign.
Finally, the app is tested with users, and feedback is gathered on its usability, design, and functionality. This feedback is used to make any necessary changes to the app's design or functionality.
Finally, the app is tested with users, and feedback is gathered on its usability, design, and functionality. This feedback is used to make any necessary changes to the app's design or functionality.
The development of a banking application was a project I undertook with the goal of creating a secure, user-friendly, and efficient platform for financial management.
In order to achieve this goal, I utilized cutting-edge technologies and programming languages to ensure that the application was robust, scalable, and could handle large amounts of data. The interface was designed to be intuitive, with a focus on providing users with a seamless and hassle-free experience.
In order to achieve this goal, I utilized cutting-edge technologies and programming languages to ensure that the application was robust, scalable, and could handle large amounts of data. The interface was designed to be intuitive, with a focus on providing users with a seamless and hassle-free experience.








The first stage in designing a banking app is conducting research and analysis on the target audience, industry trends, and user needs. This helps in creating a design that meets the needs of the users and the banking industry.